The Angular Model (@angular-extensions/model) or also previously called ngx-model | by Tomas Trajan | Angular In Depth | Medium

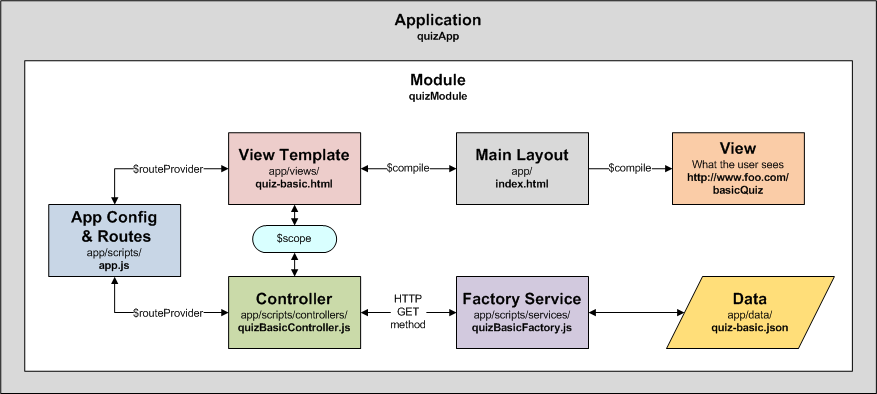
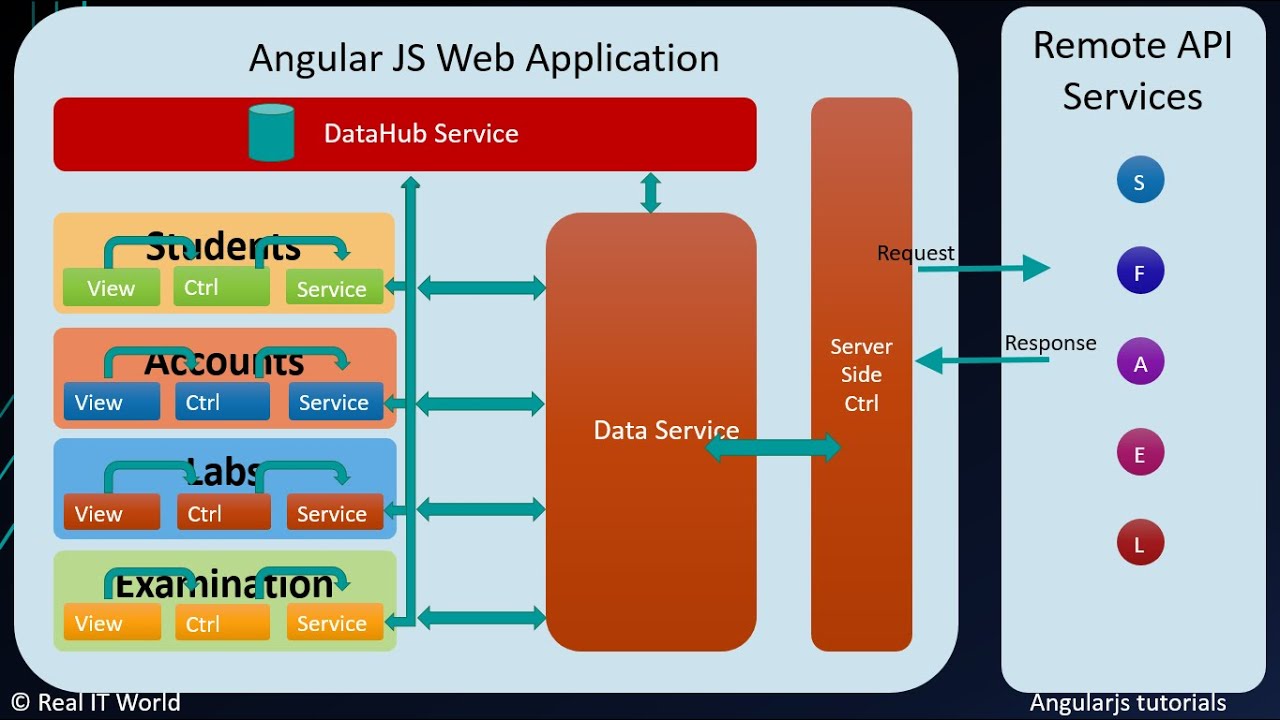
Design Angularjs/Angular project or application structure or architecture and modules and data flow - YouTube

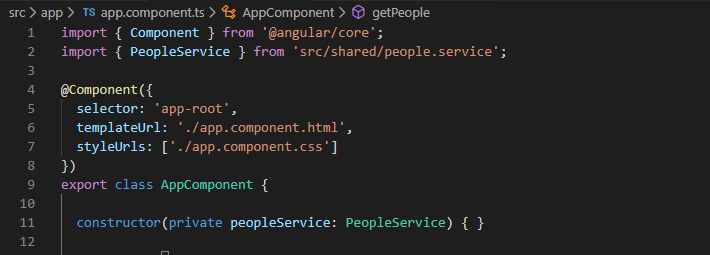
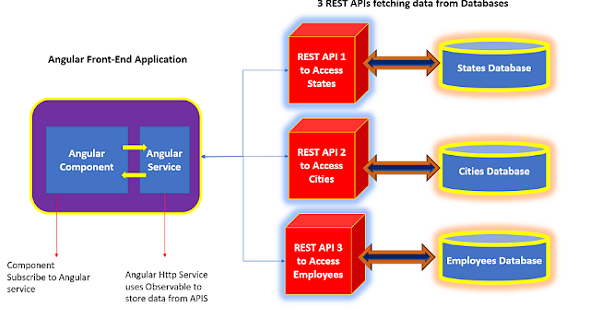
Using Angular Services for Component Communication using Event Subscription and Notifications | DotNetCurry

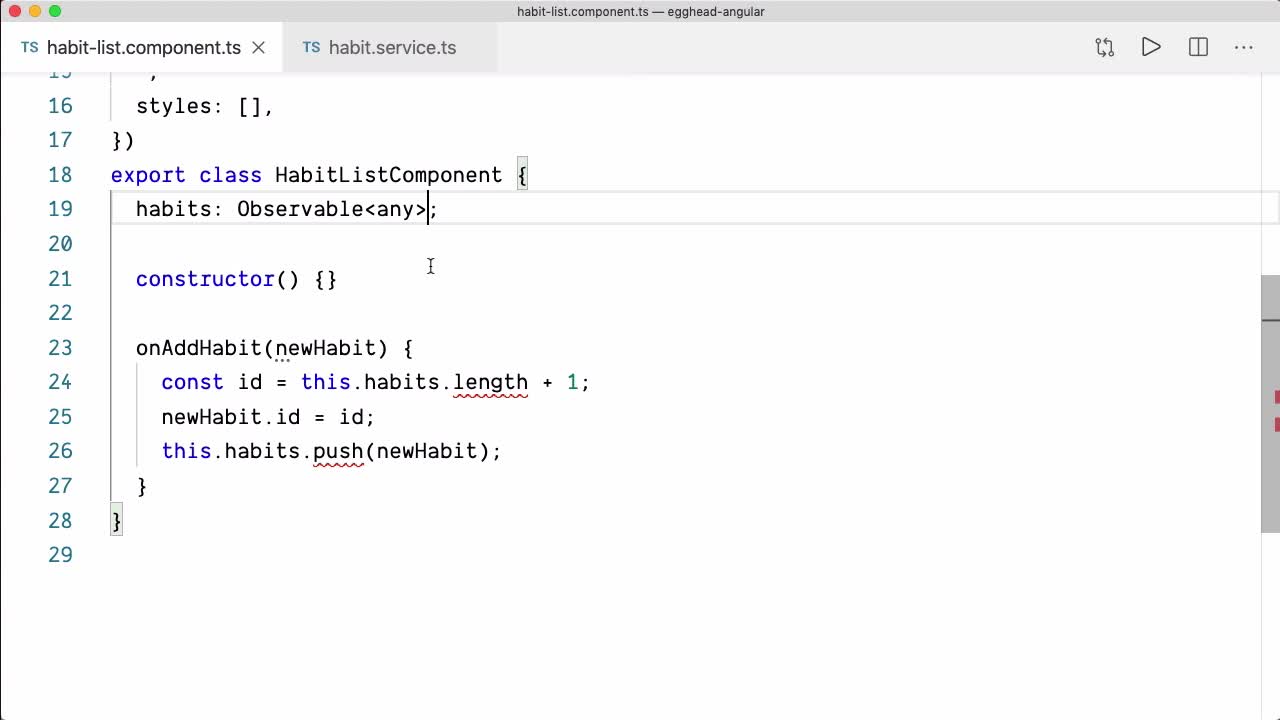
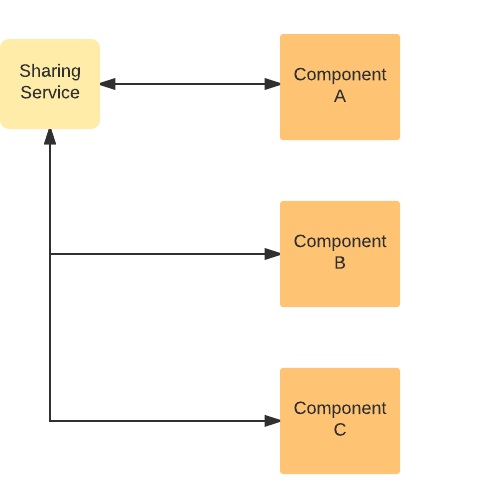
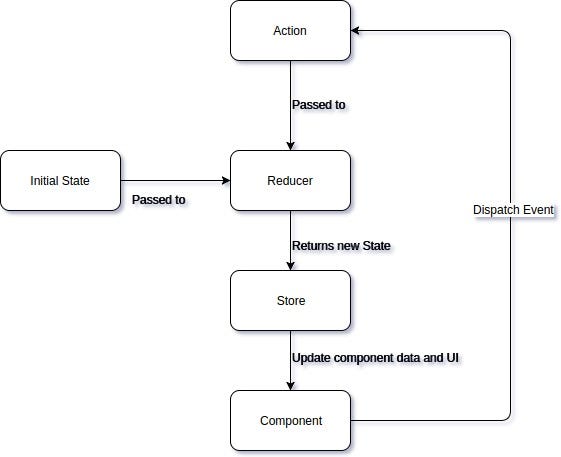
State management using Data observable service in Angular | by RAVI PATEL | Aubergine Solutions | Medium

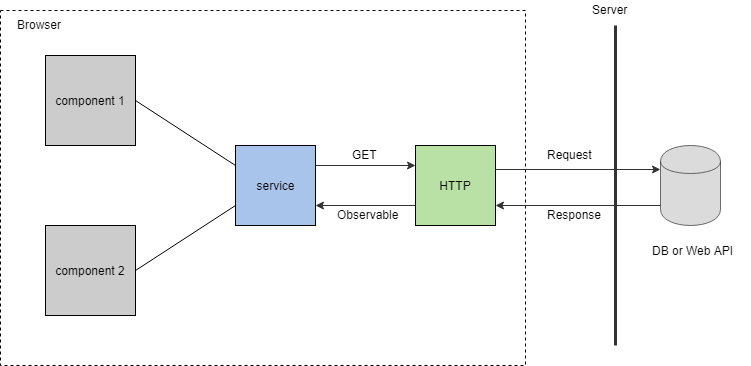
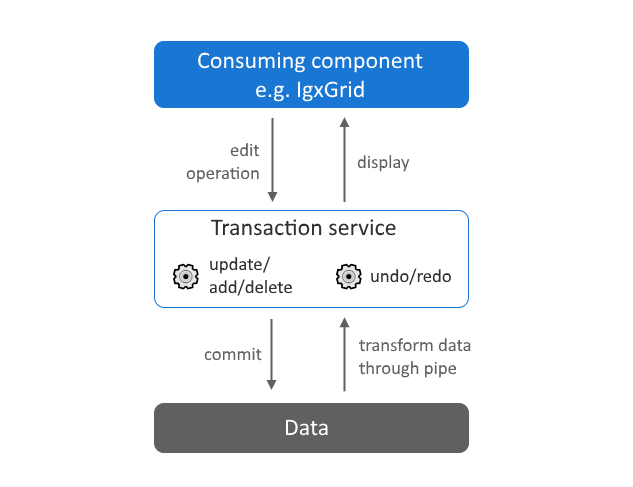
Building a transaction service for managing large scale editing experiences | by Alex Marinov | Angular Blog

42. Create New Service and use the service as Data in Angular. Pass Data from service to Components - YouTube